
「Smoothie-3D」をさわってみた
ご無沙汰です。がるふです。
昨年1月に第一子を出産しまして、子育てに追われてたら一年ぶりの更新となりました。
こんな他人のテーマに頼りっぱなしの個人サイトを作っておきながら、私の本職は「Webデザイナー」だったりします。
最近のWebトレンドを調べて、それなりに流行を取り入れながら、単価に見合った無難なサイトを会社にて日々生み出しております。
数年前までは感じなかったのですが、ここ数年のWebトレンドに「3Dモデル」や「動画コンテンツ」が目立つようになってから危機感を感じるようになりました。
「私のデザインは、流行に乗れてないぞ」
「新しさが中途半端でかっこわるいぞ」
このような危機感ですね。自分の能力が明らかに足りてないと感じるようになりました。
参考:WebDesignTrends「2020年に流行するWebデザインの最新トレンド14個まとめ」
もちろん、写真やイラストを使ったサイトが時代遅れというわけではありませんが、「3D」「動画」といった新しいコンテンツを作れないままでは「いつかWebデザイナーとして終わるな」と思ったわけです。
とりあえずフリーソフトでもなんでもいいから触れてみようということで、画像から3Dモデルを作成できる「Smoothie-3D」 とやらを触ってみました。
参考:3DP id.arts「読み込んだ画像から3D化が可能なWebGLベースの無料オンラインソフトSmoothie-3D。その特徴と使い方をまとめてみました!」

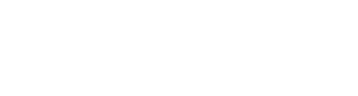
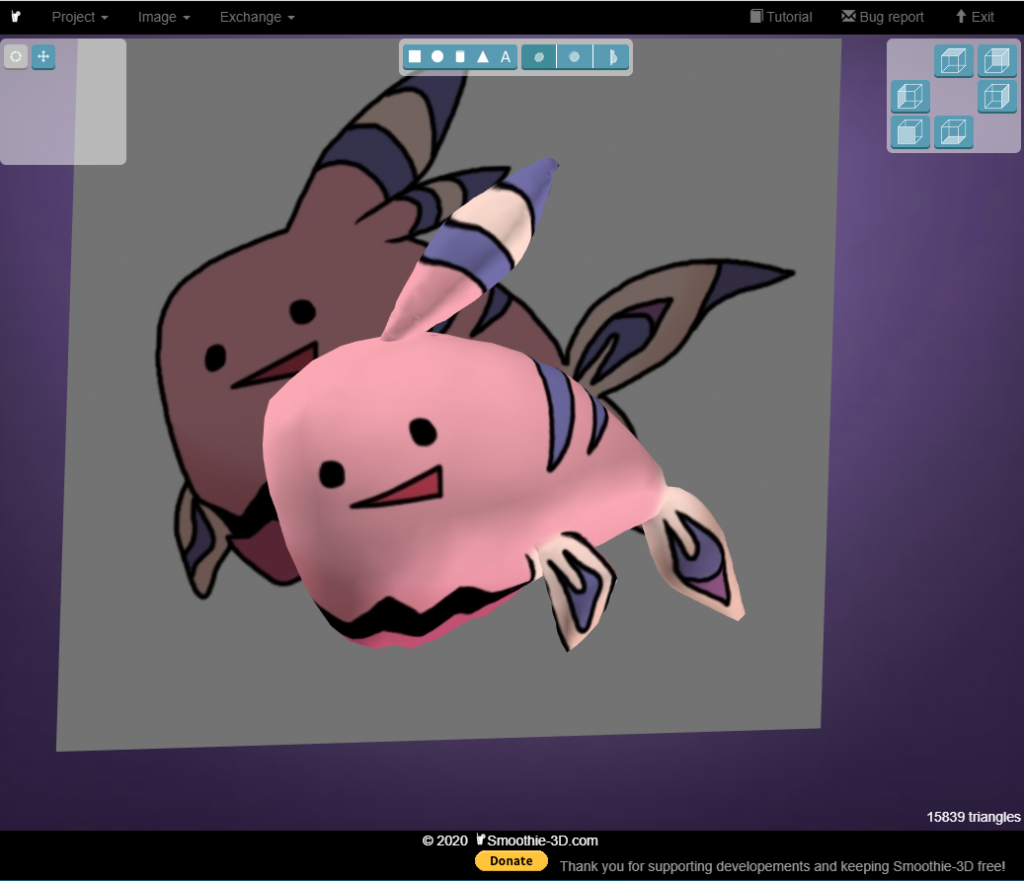
SNSなどのアイコンで使っている聖剣伝説RoMガルフィッシュ風がるふをモチーフにさっそくトライ。さすが初心者向け。サクサク作れます。
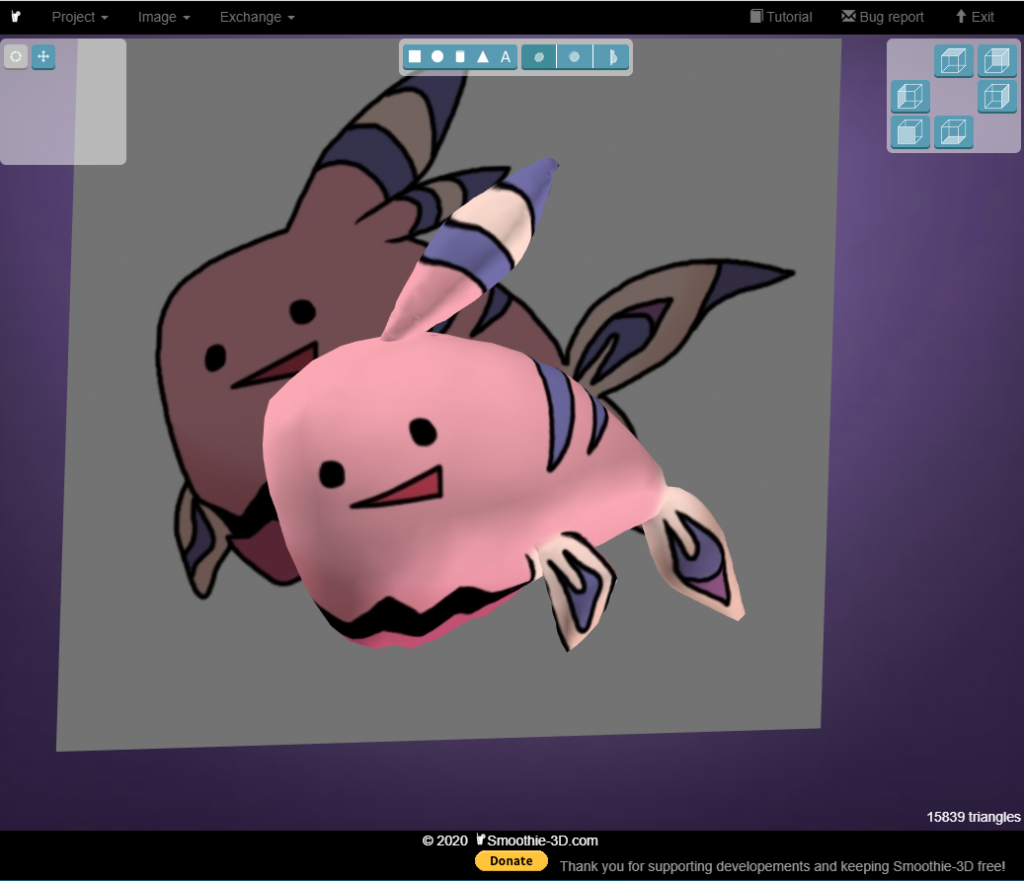
パーツづくりは、マウスで描いていたので最初は難航しましたが、適当に描いたパーツをクリックしてベジェ(Bezier)編集が可能なことを知ってからは楽しく作れました。illustratorでベジェ曲線いじってる人なら簡単かと思います。
とりあえずなので、30分程度触ってみました。できました。

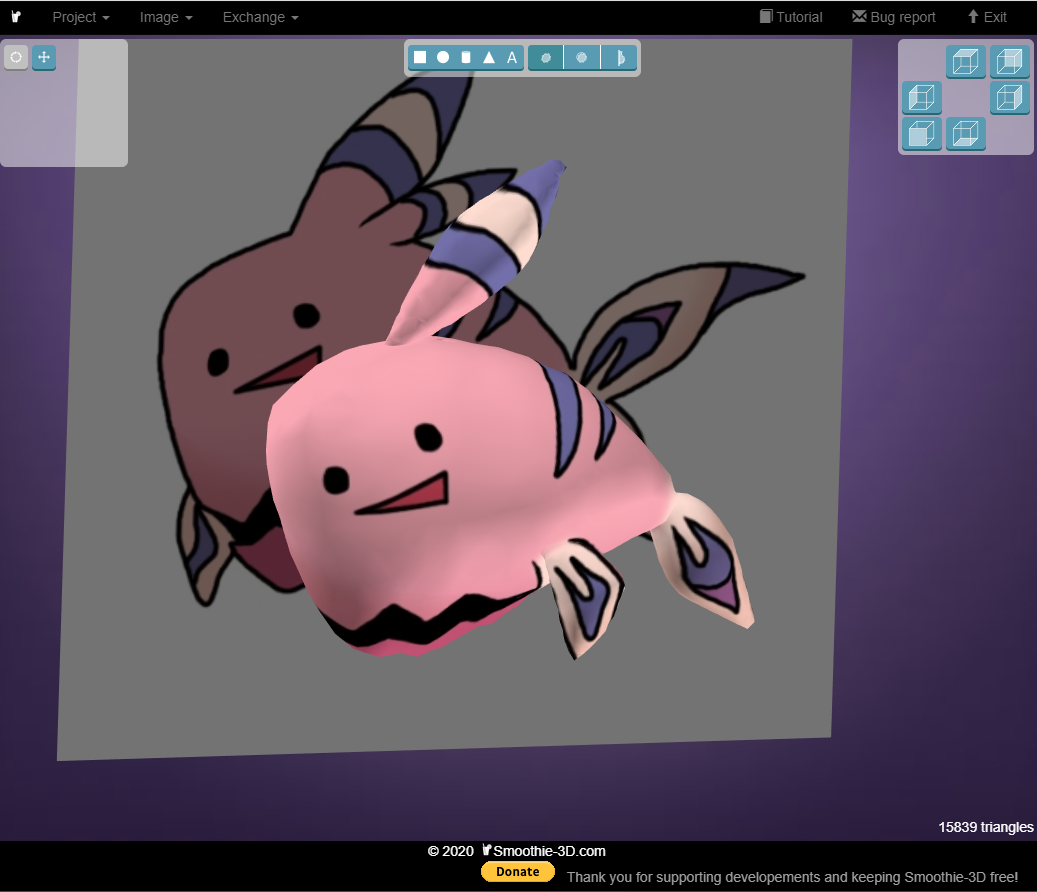
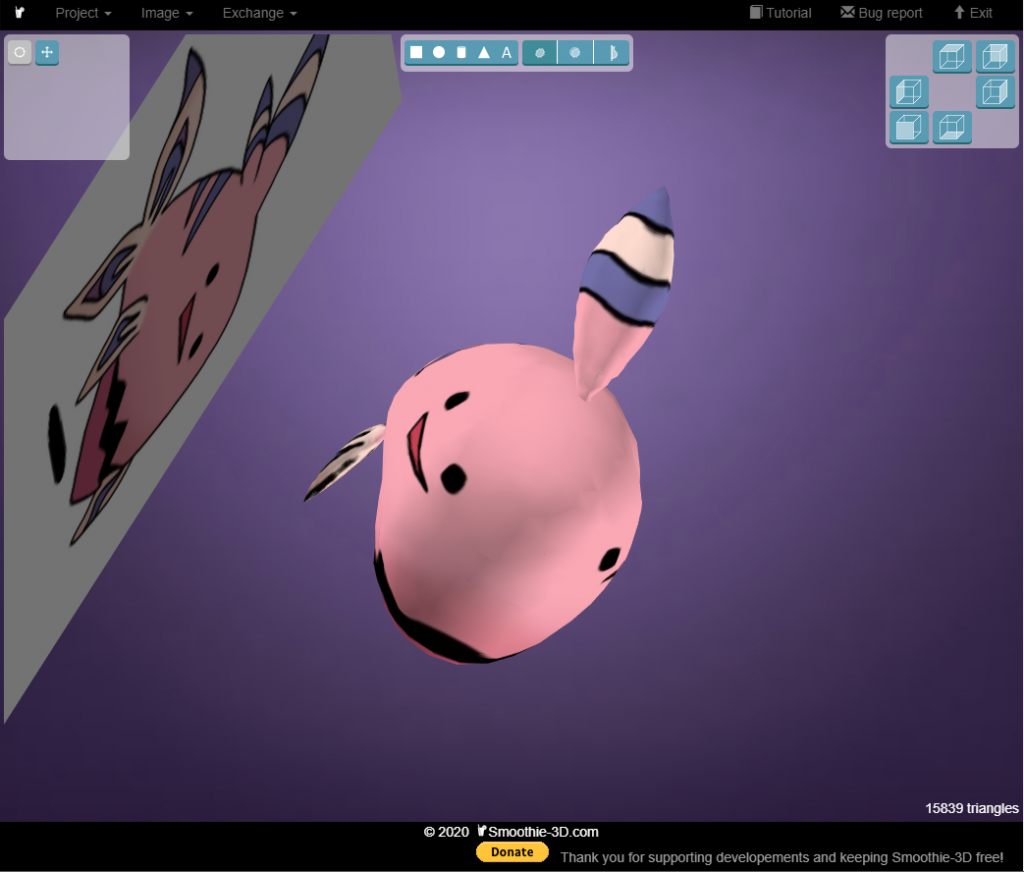
なかなか良いのでは?ちなみに裏側をお見せすると…

裏にも顔があったりする。(消し方も、そもそも消せるのかもわからなかった。)
公式サイトのデモ動画のリスみたいに、横向きのイラストで試すのが正解だと思います。
で、さっそく出力。3Dのファイル拡張子なんざ全く知らないので調べながらやりました。今回は、OBJとSTLとやらで出力。ちょっと知識が増えました。
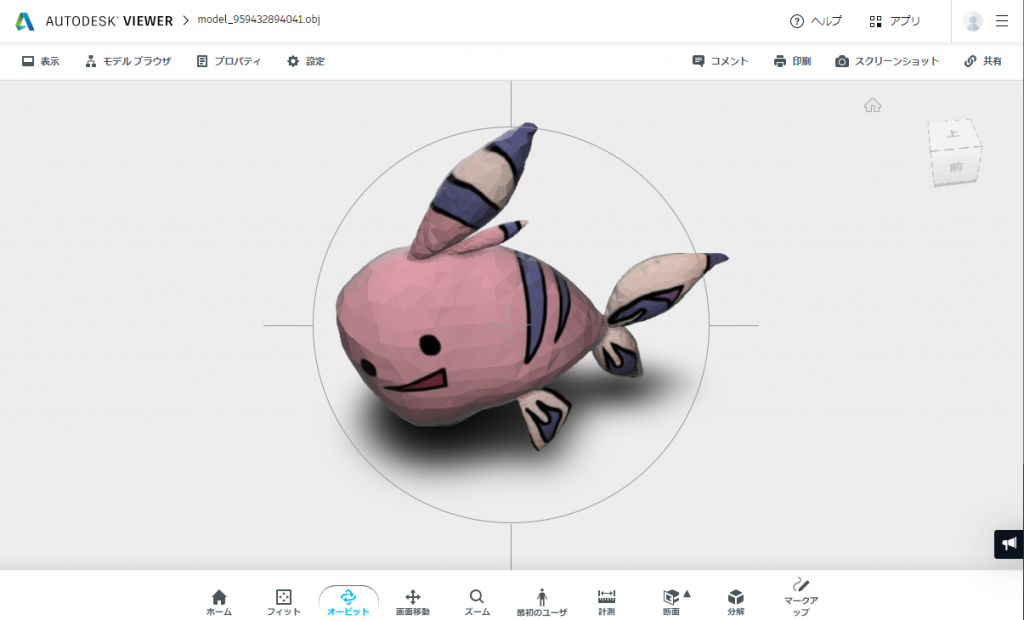
もちろん3Dデータの閲覧ソフトももってないので、良さそうなの調べました。インストールしたものを使うほど勉強するか疑問なので、とりあえずブラウザサービスの「AutodeskViewer」を使うことに。
STLですと色付きではなかったため、今回はOBJで見てみました。(OBJ形式の3Dデータって複数ファイルで構成されているんですね。これも勉強になりました。)

おお。なかなかよいのでは…? (裏にも顔がある以外は)
今回作ってみて分かったのは、主線が太くない、濃くないイラストのほうが自然な色付き3Dを作ることができそうです。主線がパーツに反映されて黒ずむので…。
次は写真とかでやってみるかな。
今回の日記は以上です。